今回は「LINEで作れる!lit.linkで情報をまとめよう」について解説します。
lit.link、ご存知でしょうか?
複数のリンクを一覧でまとめられるサービスとなります。
Instagramではリンクが1つしか貼れない。そのデメリットをカバー出来る便利ツールとなります。
- パソコンを持っていないけれどリンクをまとめたサイトが欲しい
- パソコンが苦手でホームページが作れない
- 簡単にリンク先をまとめるツールを知りたい
- Instagramからもっと複数のリンクをさせたい
今回はアカウント登録から完成までをまとめています。
ぜひお役立てください。

lit.linkって何?
lit.link(リットリンク)とは“スマホだけで編集できる、完全無料のSNSリンクまとめ“です。
- LINEだけで完結出来る
- 情報を一元化できる
- テンプレで好きなデザインを選べる
- 豊富なリンクの種類
- 好きな画像を設定できる
- 操作が感覚的で簡単
LINEだけで完結出来る
LINEアカウントがあれば一瞬で登録が可能です。
LINEの画面から編集もできるのでパソコン要らず!

情報を一元化できる
“どの情報なのか“が一目で分かります。
アイコン、ボタン、テキストなど使い分けることで一目でどんな情報かが分かります。
テンプレで好きなデザインを選べる
唯一デザインで選ぶのは“背景“のみ。
背景も自分の好きな画像を選べます。
無地も設定可能。
無地は「グラデーションあり」「グラデーションなし」から選べます。
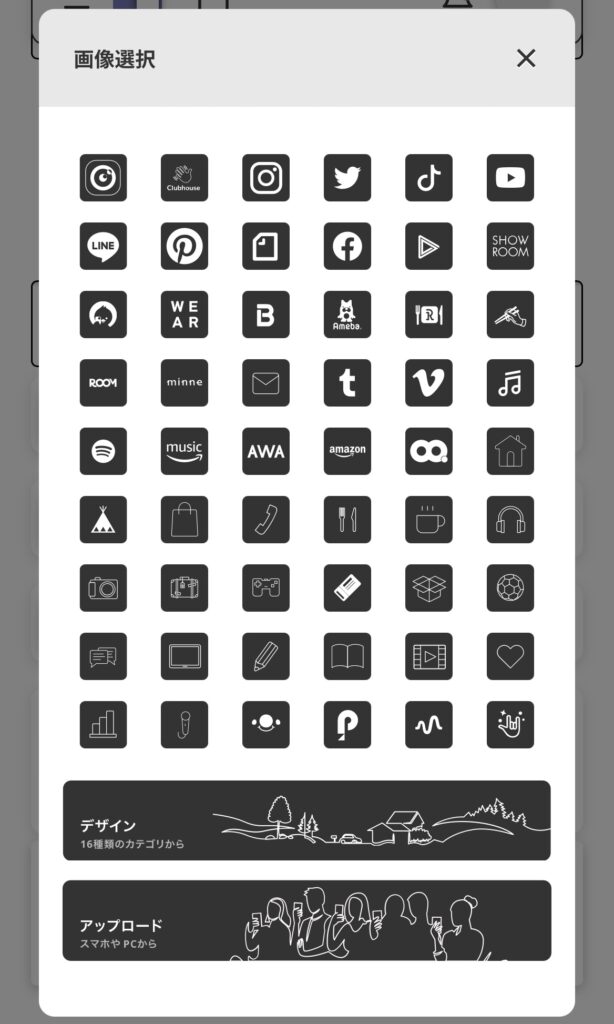
豊富なリンクの種類
とにかくアイコンが豊富なのでよっぽど事足りるかと思います。
アイコンがない場合は「Phonto」や「Canva」などで作って設定することも可能です。
好きな画像を設定できる
画像も好きなものを使用できます。
画像にリンクをつけることも可能です。
操作が感覚的で簡単
操作はとても簡単です。そして感覚的。
初めのうちはとにかく触ってみましょう。
間違えたらゴミ箱ボタンを使って消せばいいだけ。
どんどん触って自分の好みを見つけていきましょう。
特徴が分かったところで実際にページを作ってみます♪
アカウント登録から完成まで
まずはアカウントを作成していこう!LINEでも出来るよ。
1.アカウントの登録
アカウントの作成はとっても簡単!
LINEアカウントがあればすぐ登録できます。
早速追加して作成してみましょう。
まずはクリエイター名を追加。作家名を入れておくと分かりやすいですね。
アドレスは 『https://lit.link○○』 という表記になるよ。
2.編集してみよう
LINEページを開くと一番下に編集ページがあります。

編集するには上のボタンのようなものを押します。


背景の選択
初めに背景を決めます。
テンプレに入っているものでもいいし、自分でデザインを作ったり色を選択することができます。
わたしは無地が好きなので、グラデーションなしの緑に決めました。
リンクや情報を貼り付けていく
このツールはリンクをひとまとめに出来るもの。
早速自分が今使っているSNSをまとめていきましょう。

リンクを追加するときは右上の編集マークを押します。

- ボタン
- テキストリンク
- ピクチャリンク
- YouTubeリンク
からイメージに合うものを選択します。
LINE公式アカウントなどを持っていればそのURLを貼り付けましょう。

ボタン
アイコン的な表示ができます。

一列ごとに1つのリンクとなります。
とても見やすいのですが、数が多いと見るのが大変なのがデメリット。
テキストリンク
説明文を入れることが出来ます。
最新情報や自己紹介、各種案内を文章で表示できます。
何気にこれはいい機能な気がしております。
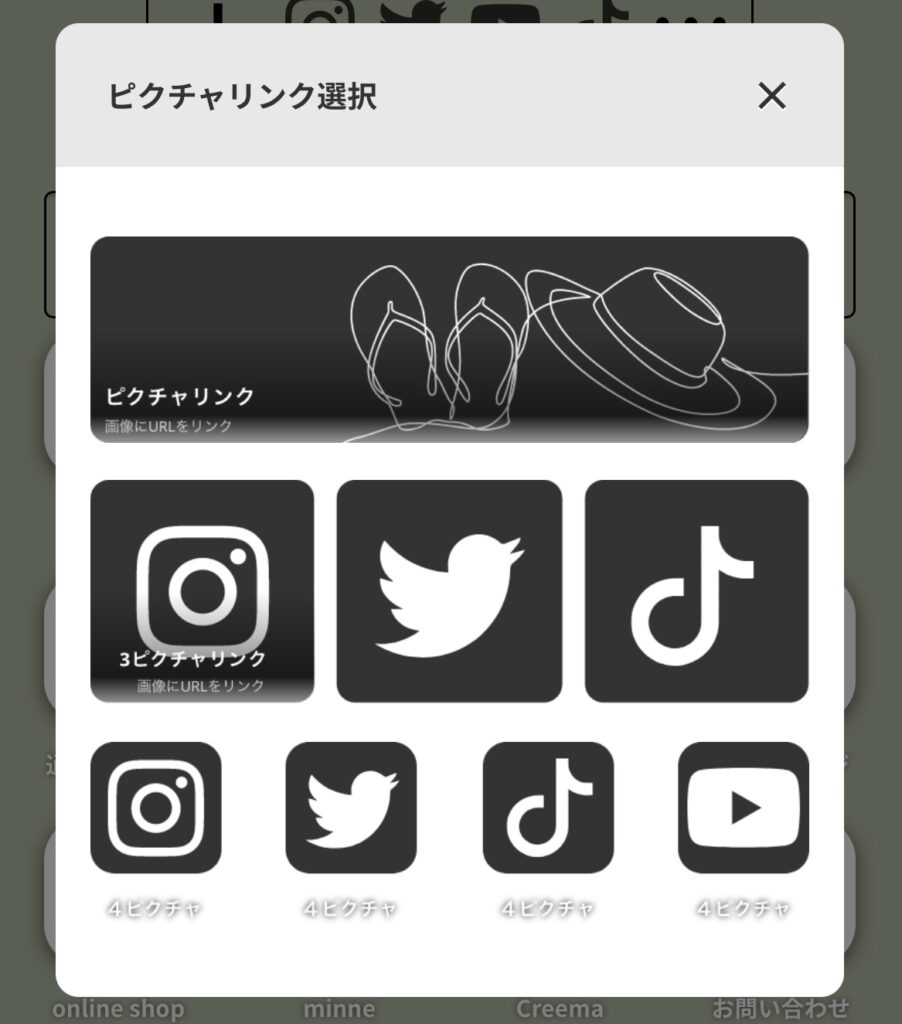
ピクチャリンク
ピクチャリンクは3パターンの使い方があります。

①画像を入れる

URLを入れなければ画像のままで表示されます。
URLを入れるとリンクも可能です。
画像はCanvaで作ります。
Canvaは無料でも使えるオンライングラフィックツール。
有料版(Pro)では素材もフォントも桁違いにあります。
無料トライアル期間もありますのでぜひ一度触ってみてください。
わたしはトライアル期間で沼にハマりましたw
②3ピクチャリンク
大きめのアイコンを表示させます。存在感抜群。

③4ピクチャ
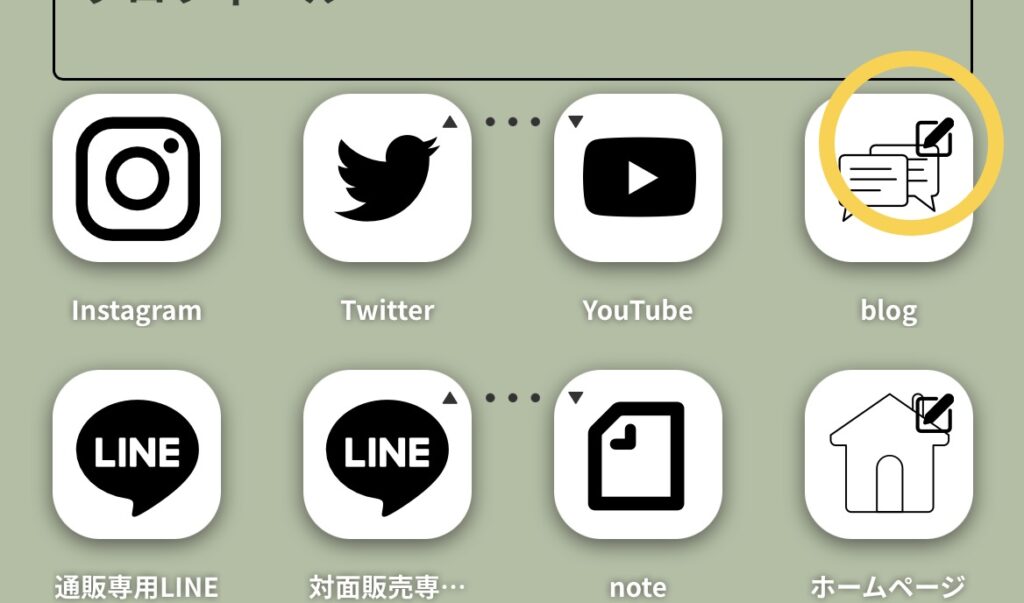
下に「Instagram」などの文字も表示可能です。

シンプルですっきりする印象。
アイコンはありがたいほどたくさん存在します。

各種SNSはもちろんのこと電話番号やメールアドレスまでアイコンが揃っているのはありがたいですね。
Creemaはなぜかなかったので、わたしは手作りしました。
実際に情報をまとめたものを作ってみました

わたしも実際にリットリンクで情報をまとめてみました。
試しにこちらのボタンをクリックしてわたしのサイトに飛んでみましょう。
飛んでいただけたでしょうか?
画像サイズを合わせて、そこにリンクを貼り付けてボタンぽくしています。
直感的に「コレ!」とわかる圧の強さを意識しましたw
画面下に出てくるのはそれぞれのジャンルになります。

例えば
- Instagramは仕事中心の投稿
- Twitterはブログ中心の投稿
- YouTubeはパン屋の話
みたいにそれぞれ役割を変えることも出来ます。
記載しておくと読み手が「パン買いたいからInstagramをみようかな」と思いますよね。
表示させないようにするならこのチェックを外せば大丈夫。

とにかく感覚的にとても簡単。
どんどん触って試して自分の理想に近づけていきましょう♪
今回のまとめ

今回は「lit.link」を使ったサイト作りを解説しました。
- LINEだけで完結出来る
- 情報を一元化できる
- テンプレで好きなデザインを選べる
- 豊富なリンクの種類
- 好きな画像を設定できる
- 操作が感覚的で簡単
触ってみた印象は「簡単!シンプル!」
とにかく感覚的。
触ってイメージと違えばすぐに修正できる。
ホームページなどでは一つ崩すと全てを微調整しないといけませんが、「lit.link」はそれもほとんど必要ないくらい簡単に操作できます。
LINEで作る場合は下にスワイプするとLINEの画面に戻ってしまうのがショックですがw、それは気をつけることにしましょう。
リンクをまとめられるサービスとして他には
- linktree (リンクツリー)
- HTML名刺 などがあります。
linktree (リンクツリー)は英語のサイトなので少々怯みそう笑”
無料版と有料版があります。カスタマイズの面で考えても無料で使えるlit.linkのが使いやすそうですね。
HTML名刺はとてもシンプルな見た目。女性には少々さっぱりすぎるかもしれません。
Twitterアカウントが必要とのことなのでlit.linkのが使いやすそう。
ちなみにわたしはホームページに「AmebaOwnd」を利用しています。
こちらはパソコンでの作業がメインになりますが、独自ドメインを利用できたりするのでより“ホームページらしさ“が出ます。
リットリンクのリンク先のサイト(情報をまとめておく場所)として使っています。
しかも無料である程度のことが可能です。
そちらについてはまた改めて解説しますね。
リンクをまとめたサイトというのはアメブロやnoteともまた位置付けが異なります。
- ブログをやりたい訳じゃないけれどリンクをまとめたい
- パソコンがないから諦めていた
という方はぜひ情報の一元化に「lit.link」を使ってみてはいかがでしょうか?